|
500
|
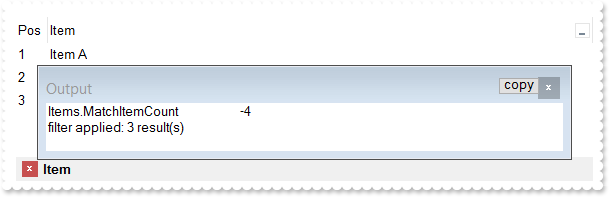
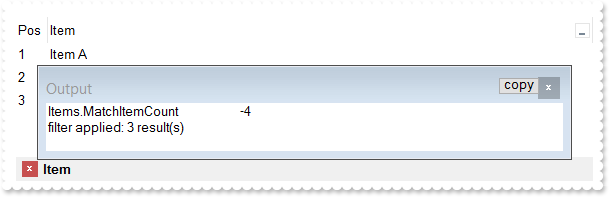
How can I get the number of results after a filter is applied

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="Click()" LANGUAGE="JScript">
List1.ClearFilter();
</SCRIPT>
<SCRIPT FOR="List1" EVENT="FilterChange()" LANGUAGE="JScript">
alert( "Items.MatchItemCount" );
alert( List1.Items.MatchItemCount );
alert( List1.FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",List1.Items.MatchItemCount,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = List1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = List1.Items;
var_Items.Add("Item A");
var_Items.Add("Item B");
var_Items.Add("Item C");
List1.FilterBarPromptVisible = 1;
List1.FilterBarPromptPattern = "Item";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
499
|
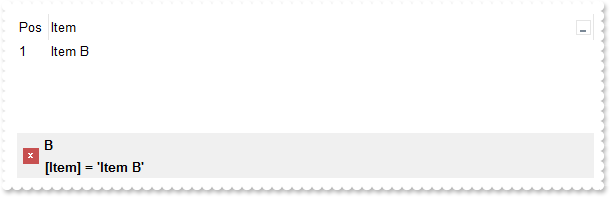
How can I programmatically clear the control's filter
<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="Click()" LANGUAGE="JScript">
List1.ClearFilter();
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = List1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = List1.Items;
var_Items.Add("Item A");
var_Items.Add("Item B");
var_Items.Add("Item C");
List1.FilterBarPromptVisible = 1;
List1.FilterBarPromptPattern = "B";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
498
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = List1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = List1.Items;
var_Items.Add("Item A");
var_Items.Add("Item B");
var_Items.Add("Item C");
List1.FilterBarPromptPattern = "B";
List1.FilterBarPromptVisible = 3;
var var_Column1 = List1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item B";
List1.ApplyFilter();
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
497
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = List1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = List1.Items;
var_Items.Add("Item A");
var_Items.Add("Item B");
var_Items.Add("Item C");
List1.FilterBarPromptVisible = 1;
List1.FilterBarPromptPattern = "B";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
496
|
Is it possible to prevent closing the control's filter bar, so it is always shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Item").DisplayFilterButton = true;
var var_Column = List1.Columns.Add("Pos");
var_Column.AllowSizing = false;
var_Column.AllowSort = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 apos ``";
var_Column.Position = 0;
var var_Items = List1.Items;
var_Items.Add("Item A");
var_Items.Add("Item B");
var_Items.Add("Item C");
List1.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value";
List1.FilterBarPromptVisible = 2;
var var_Column1 = List1.Columns.Item(0);
var_Column1.FilterType = 240;
var_Column1.Filter = "Item B";
List1.ApplyFilter();
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
495
|
How can I find if the control is running in DPI mode
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( List1.FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`",null,null,null) );
}
</SCRIPT>
</BODY>
|
|
494
|
I am using single selection, the question is if possible to select an item only when the user releases the mouse, as currently it selects the item as soon as the user clicks it
<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="SelectionChanged()" LANGUAGE="JScript">
alert( "SelectionChanged" );
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.FreezeEvents(true);
List1.SingleSel = true;
List1.SelectOnRelease = true;
List1.Columns.Add("Column").FormatColumn = "1 apos `A-Z`";
var var_Items = List1.Items;
var_Items.Add("");
var_Items.SelectItem(var_Items.Add("")) = true;
var_Items.Add("");
List1.FreezeEvents(false);
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
493
|
Is it possible to select nothing
<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="SelectionChanged()" LANGUAGE="JScript">
alert( "SelectionChanged" );
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.FreezeEvents(true);
List1.AllowSelectNothing = true;
List1.Columns.Add("Column").FormatColumn = "1 apos `A-Z`";
var var_Items = List1.Items;
var_Items.Add("");
var_Items.SelectItem(var_Items.Add("")) = true;
var_Items.Add("");
List1.FreezeEvents(false);
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
492
|
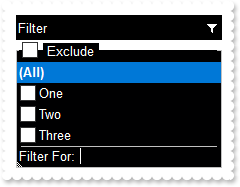
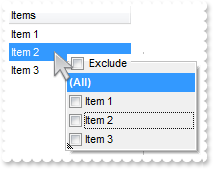
How do I change the drop down filter icon/button (black)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Appearance = List1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" +
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" +
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA");
List1.Background(32) = -1;
List1.Background(0) = 16777216;
List1.Background(26) = 65536;
List1.Background(27) = 16777215;
List1.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>";
List1.HeaderAppearance = 0;
List1.BackColorHeader = 0;
List1.ForeColorHeader = 16777215;
List1.HeaderVisible = true;
List1.BackColorLevelHeader = List1.BackColor;
var var_Column = List1.Columns.Add("Filter");
var_Column.FilterList = 8448;
var_Column.DisplayFilterButton = true;
var_Column.AllowSort = false;
var_Column.AllowDragging = false;
var var_Items = List1.Items;
var_Items.Add("One");
var_Items.Add("Two");
var_Items.Add("Three");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
491
|
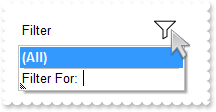
How do I change the drop down filter icon/button (white)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Appearance = List1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgAN" +
"J0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8Y" +
"NYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4" +
"hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mg" +
"bhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhW" +
"BMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=");
var_Appearance.Add(1,"CP:2 -14 -4 -2 4");
List1.Background(0) = 16777216;
List1.Background(32) = List1.BackColor;
List1.HeaderAppearance = 0;
List1.BackColorHeader = 16777215;
List1.HeaderVisible = true;
List1.HeaderHeight = 24;
List1.BackColorLevelHeader = List1.BackColor;
var var_Column = List1.Columns.Add("Filter");
var_Column.DisplayFilterButton = true;
var_Column.AllowSort = false;
var_Column.AllowDragging = false;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
490
|
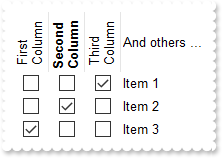
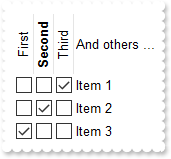
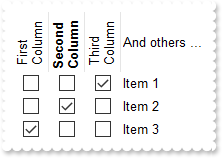
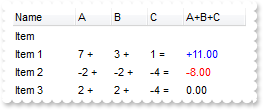
Can I display the column's multiple-lines caption vertically oriented (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.HeaderHeight = 48;
List1.ColumnAutoResize = true;
var var_Columns = List1.Columns;
var_Columns.Add("And others ...");
var var_Column = var_Columns.Add("");
var_Column.HTMLCaption = "First Column";
var_Column.HeaderVertical = true;
var_Column.Width = 36;
var_Column.AllowSizing = false;
var_Column.Def(0) = true;
var_Column.Def(48) = 8;
var_Column.Position = 0;
var var_Column1 = var_Columns.Add("");
var_Column1.HTMLCaption = "<c><b>Second Column";
var_Column1.HeaderVertical = true;
var_Column1.Width = 36;
var_Column1.AllowSizing = false;
var_Column1.Def(0) = true;
var_Column1.Def(48) = 8;
var_Column1.Position = 1;
var var_Column2 = var_Columns.Add("");
var_Column2.HTMLCaption = "<r>Third Column";
var_Column2.HeaderVertical = true;
var_Column2.Width = 36;
var_Column2.AllowSizing = false;
var_Column2.Def(0) = true;
var_Column2.Def(48) = 8;
var_Column2.Position = 2;
var var_Items = List1.Items;
var_Items.CellState(var_Items.Add("Item 1"),3) = 1;
var_Items.CellState(var_Items.Add("Item 2"),2) = 1;
var_Items.CellState(var_Items.Add("Item 3"),1) = 1;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
489
|
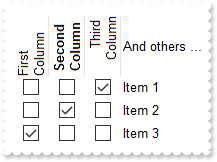
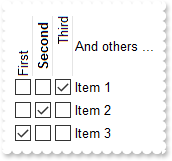
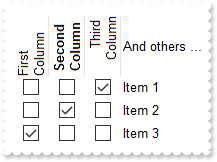
Can I display the column's multiple-lines caption vertically oriented (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.HeaderHeight = 48;
List1.HeaderSingleLine = false;
List1.ColumnAutoResize = true;
var var_Columns = List1.Columns;
var_Columns.Add("And others ...");
var var_Column = var_Columns.Add("First Column");
var_Column.HeaderVertical = true;
var_Column.Width = 36;
var_Column.AllowSizing = false;
var_Column.Def(0) = true;
var_Column.Def(48) = 8;
var_Column.Position = 0;
var var_Column1 = var_Columns.Add("Second Column");
var_Column1.HeaderBold = true;
var_Column1.HeaderVertical = true;
var_Column1.Width = 36;
var_Column1.AllowSizing = false;
var_Column1.Def(0) = true;
var_Column1.Def(48) = 8;
var_Column1.Position = 1;
var var_Column2 = var_Columns.Add("Third Column");
var_Column2.HeaderVertical = true;
var_Column2.Width = 36;
var_Column2.AllowSizing = false;
var_Column2.Def(0) = true;
var_Column2.Def(48) = 8;
var_Column2.Position = 2;
var var_Items = List1.Items;
var_Items.CellState(var_Items.Add("Item 1"),3) = 1;
var_Items.CellState(var_Items.Add("Item 2"),2) = 1;
var_Items.CellState(var_Items.Add("Item 3"),1) = 1;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
488
|
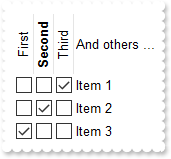
Can I display the column's caption vertically oriented (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.HeaderHeight = 48;
List1.ColumnAutoResize = true;
var var_Columns = List1.Columns;
var_Columns.Add("And others ...");
var var_Column = var_Columns.Add("");
var_Column.HTMLCaption = "First";
var_Column.HeaderVertical = true;
var_Column.Width = 20;
var_Column.AllowSizing = false;
var_Column.Def(0) = true;
var_Column.Position = 0;
var var_Column1 = var_Columns.Add("");
var_Column1.HTMLCaption = "<c><b>Second";
var_Column1.HeaderVertical = true;
var_Column1.Width = 20;
var_Column1.AllowSizing = false;
var_Column1.Def(0) = true;
var_Column1.Position = 1;
var var_Column2 = var_Columns.Add("");
var_Column2.HTMLCaption = "<r>Third";
var_Column2.HeaderVertical = true;
var_Column2.Width = 20;
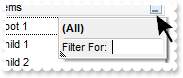
var_Column2.AllowSizing = false;
var_Column2.Def(0) = true;
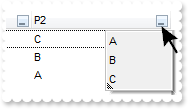
var_Column2.Position = 2;
var var_Items = List1.Items;
var_Items.CellState(var_Items.Add("Item 1"),3) = 1;
var_Items.CellState(var_Items.Add("Item 2"),2) = 1;
var_Items.CellState(var_Items.Add("Item 3"),1) = 1;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
487
|
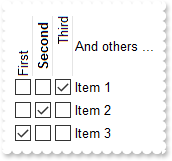
Can I display the column's caption vertically oriented (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.HeaderHeight = 48;
List1.ColumnAutoResize = true;
var var_Columns = List1.Columns;
var_Columns.Add("And others ...");
var var_Column = var_Columns.Add("First");
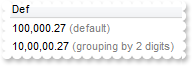
var_Column.HeaderVertical = true;
var_Column.Width = 20;
var_Column.AllowSizing = false;
var_Column.Def(0) = true;
var_Column.Position = 0;
var var_Column1 = var_Columns.Add("Second");
var_Column1.HeaderBold = true;
var_Column1.HeaderVertical = true;
var_Column1.Width = 20;
var_Column1.AllowSizing = false;
var_Column1.Def(0) = true;
var_Column1.Position = 1;
var var_Column2 = var_Columns.Add("Third");
var_Column2.HeaderVertical = true;
var_Column2.Width = 20;
var_Column2.AllowSizing = false;
var_Column2.Def(0) = true;
var_Column2.Position = 2;
var var_Items = List1.Items;
var_Items.CellState(var_Items.Add("Item 1"),3) = 1;
var_Items.CellState(var_Items.Add("Item 2"),2) = 1;
var_Items.CellState(var_Items.Add("Item 3"),1) = 1;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
486
|
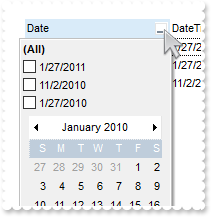
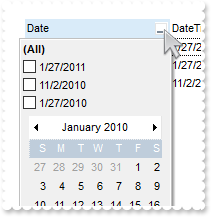
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1296;
var var_Column1 = List1.Columns.Add("DateTime");
var_Column1.SortType = 3;
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = 1296;
var var_Column2 = List1.Columns.Add("Time");
var_Column2.SortType = 4;
var_Column2.DisplayFilterButton = true;
var_Column2.DisplayFilterPattern = false;
var_Column2.FilterList = 1296;
var_Column2.FormatColumn = "time(value)";
var var_Column3 = List1.Columns.Add("Numeric");
var_Column3.SortType = 1;
var_Column3.DisplayFilterButton = true;
var_Column3.FilterList = 1296;
var var_Column4 = List1.Columns.Add("String");
var_Column4.DisplayFilterButton = true;
var_Column4.FilterList = 1296;
var var_Items = List1.Items;
var h = var_Items.Add("1/27/2010");
var_Items.Caption(h,1) = "1/27/2010 10:00:00 AM";
var_Items.Caption(h,2) = var_Items.Caption(h,1);
var_Items.Caption(h,3) = 1;
var_Items.Caption(h,4) = var_Items.Caption(h,3);
h = var_Items.Add("1/27/2011");
var_Items.Caption(h,1) = "1/27/2011 9:00:00 AM";
var_Items.Caption(h,2) = var_Items.Caption(h,1);
var_Items.Caption(h,3) = 11;
var_Items.Caption(h,4) = var_Items.Caption(h,3);
h = var_Items.Add("11/2/2010");
var_Items.Caption(h,1) = "11/2/2010 9:00:00 AM";
var_Items.Caption(h,2) = var_Items.Caption(h,1);
var_Items.Caption(h,3) = 2;
var_Items.Caption(h,4) = var_Items.Caption(h,3);
List1.Columns.Item("DateTime").DisplayFilterDate = false;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
485
|
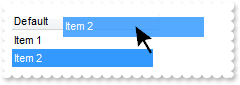
How can I get ride / hide the image being dragged by OLE Drag and Drop
<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("data to drag")
AllowedEffects = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.OLEDropMode = 1;
List1.Background(34) = 16777215;
List1.Columns.Add("Default");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
}
</SCRIPT>
</BODY>
|
|
484
|
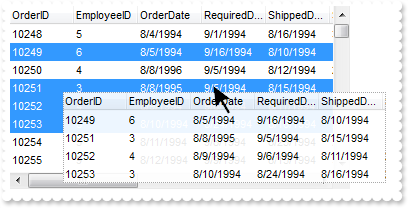
Is there an event that fires on the exList control when the order of items in the list is changed via dragging
<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="AllowAutoDrag(Item, InsertA, InsertB, Cancel)" LANGUAGE="JScript">
var var_Items = List1.Items;
alert( "After" );
alert( var_Items.Caption(InsertA,0) );
alert( "Before" );
alert( var_Items.Caption(InsertB,0) );
Cancel = true;
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.AutoDrag = 1;
List1.Columns.Add("Task");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
var_Items.Add("Item 4");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
483
|
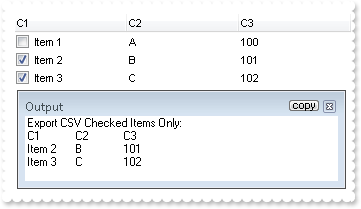
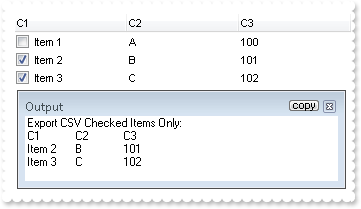
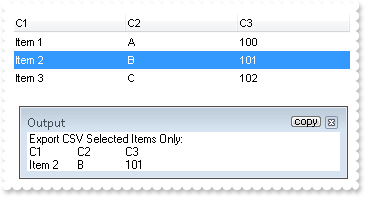
How can I export checked items only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Columns = List1.Columns;
var_Columns.Add("C1").Def(0) = true;
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`";
var_Columns.Add("C3").FormatColumn = "100 index ``";
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.CellState(var_Items.Add("Item 2"),0) = 1;
var_Items.CellState(var_Items.Add("Item 3"),0) = 1;
List1.EndUpdate();
alert( "Export CSV Checked Items Only:" );
alert( List1.Export("","chk") );
}
</SCRIPT>
</BODY>
|
|
482
|
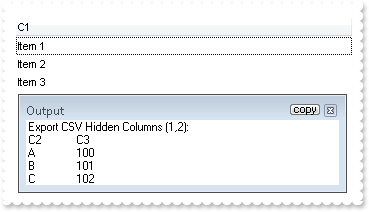
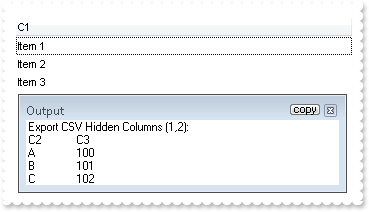
How can I export a hidden column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Columns = List1.Columns;
var_Columns.Add("C1");
var var_Column = var_Columns.Add("C2");
var_Column.FormatColumn = "1 index `A-Z`";
var_Column.Visible = false;
var var_Column1 = var_Columns.Add("C3");
var_Column1.FormatColumn = "100 index ``";
var_Column1.Visible = false;
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
List1.EndUpdate();
alert( "Export CSV Hidden Columns (1,2):" );
alert( List1.Export("","|1,2") );
}
</SCRIPT>
</BODY>
|
|
481
|
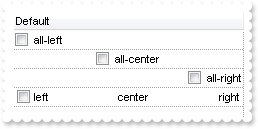
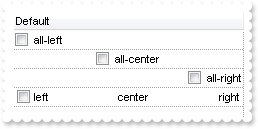
Is it possible to have a different alignment for parts of the cell's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.DrawGridLines = -1;
var var_Column = List1.Columns.Add("Default");
var_Column.Def(0) = true;
var var_Items = List1.Items;
var_Items.CellHAlignment(var_Items.Add("all-left"),0) = 0;
var_Items.CellHAlignment(var_Items.Add("all-center"),0) = 1;
var_Items.CellHAlignment(var_Items.Add("all-right"),0) = 2;
var h = var_Items.Add("left<c>center<r>right");
var_Items.CaptionFormat(h,0) = 1;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
480
|
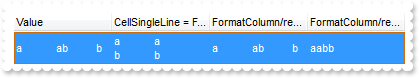
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Columns = List1.Columns;
var var_Column = var_Columns.Add("MultipleLine");
var_Column.Width = 32;
var_Column.Def(16) = false;
var_Column.Def(64) = true;
var var_Column1 = var_Columns.Add("SingleLine");
var_Column1.Def(16) = false;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
479
|
How can I hide the cell's tooltip
<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="ToolTip(ItemIndex, ColIndex, Visible, X, Y, CX, CY)" LANGUAGE="JScript">
alert( "The tooltip is about to be shown" );
Visible = false;
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Def");
var var_Items = List1.Items;
var_Items.CellToolTip(var_Items.Add("Item 1"),0) = "This is a bit of text that's shown when cursor hovers the item.";
var_Items.CellToolTip(var_Items.Add("Item 2"),0) = "This is a bit of text that's shown when cursor hovers the item.";
var_Items.CellToolTip(var_Items.Add("Item 3"),0) = "This is a bit of text that's shown when cursor hovers the item.";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
478
|
How can I find out if an item is selected or unselected
<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var i = List1.ItemFromPoint(-1,-1,c,hit);
var var_Items = List1.Items;
alert( var_Items.SelectItem(i) );
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Header");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.SelectItem(var_Items.Add("Item 2")) = true;
var_Items.Add("Item 3");
}
</SCRIPT>
</BODY>
|
|
477
|
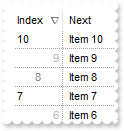
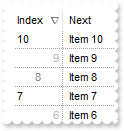
How do I sort the index column as numeric

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = List1.Items;
var_Items.CellData(Item,1) = Item;
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.DrawGridLines = -1;
List1.ColumnAutoResize = true;
List1.ShowFocusRect = false;
var var_Column = List1.Columns.Add("Next");
var_Column.Def(48) = 4;
var_Column.Def(52) = 4;
var var_Column1 = List1.Columns.Add("Index");
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)";
var_Column1.Def(17) = 1;
var_Column1.SortType = 5;
var_Column1.Position = 0;
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
var_Items.Add("Item 4");
var_Items.Add("Item 5");
var_Items.Add("Item 6");
var_Items.Add("Item 7");
var_Items.Add("Item 8");
var_Items.Add("Item 9");
var_Items.Add("Item 10");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
476
|
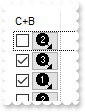
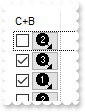
How can I put icons/images into buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = List1.Columns.Add("C+B");
var_Column.AllowSizing = false;
var_Column.Width = 48;
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `";
var_Column.Def(17) = 1;
var_Column.Def(0) = true;
var_Column.Def(2) = true;
var_Column.Def(3) = true;
List1.Columns.Add("");
List1.DrawGridLines = 2;
List1.DefaultItemHeight = 20;
var var_Items = List1.Items;
var_Items.Add("");
var_Items.Add("");
var_Items.Add("");
var_Items.Add("");
var_Items.Add("");
var_Items.Add("");
var_Items.Add("");
var_Items.Add("");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
475
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="CellButtonClick(Item, ColIndex)" LANGUAGE="JScript">
alert( "CellButtonClick" );
alert( Item );
</SCRIPT>
<SCRIPT FOR="List1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
alert( "CellStateChanged" );
alert( Item );
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
var var_Column = List1.Columns.Add("");
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Column.FormatColumn = "1 index ``";
var var_Column1 = List1.Columns.Add("Def");
var_Column1.AllowSizing = false;
var_Column1.Width = 48;
var_Column1.FormatColumn = "` `";
var_Column1.Def(0) = true;
var_Column1.Def(2) = true;
var_Column1.Def(3) = true;
List1.Columns.Add("");
var var_Items = List1.Items;
var_Items.Add("");
var_Items.Add("");
var_Items.Add("");
var_Items.Add("");
var_Items.Add("");
var_Items.Add("");
var_Items.Add("");
var_Items.Add("");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
474
|
Does filtering work with umlauts / accents characters
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Names");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 3;
var var_Items = List1.Items;
var_Items.Add("Mantel");
var_Items.Add("Mechanik");
var_Items.Add("Motor");
var_Items.Add("Murks");
var_Items.Add("Märchen");
var_Items.Add("Möhren");
var_Items.Add("Mühle");
var_Items.Add("Sérigraphie");
List1.Columns.Item(0).Filter = "*ä*";
List1.ApplyFilter();
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
473
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = true;
List1.ContinueColumnScroll = 0;
List1.MarkSearchColumn = false;
List1.SearchColumnIndex = 1;
List1.FilterBarHeight = 0;
List1.FilterBarPromptVisible = true;
var var_Columns = List1.Columns;
var_Columns.Add("Name").Width = 96;
var_Columns.Add("Title").Width = 96;
var_Columns.Add("City");
var var_Items = List1.Items;
var h0 = var_Items.Add("Nancy Davolio");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Andrew Fuller");
var_Items.Caption(h0,1) = "Vice President, Sales";
var_Items.Caption(h0,2) = "Tacoma";
var_Items.SelectItem(h0) = true;
h0 = var_Items.Add("Janet Leverling");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Kirkland";
h0 = var_Items.Add("Margaret Peacock");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "Redmond";
h0 = var_Items.Add("Steven Buchanan");
var_Items.Caption(h0,1) = "Sales Manager";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Michael Suyama");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Robert King");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
h0 = var_Items.Add("Laura Callahan");
var_Items.Caption(h0,1) = "Inside Sales Coordinator";
var_Items.Caption(h0,2) = "Seattle";
h0 = var_Items.Add("Anne Dodsworth");
var_Items.Caption(h0,1) = "Sales Representative";
var_Items.Caption(h0,2) = "London";
List1.FilterBarPromptPattern = "London";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
472
|
How can I align captions of items with checkbox, with items with no checkbox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Default");
var var_Items = List1.Items;
var_Items.CellImages(var_Items.Add(0),0) = "1";
var_Items.CellHasCheckBox(var_Items.Add(1),0) = true;
var_Items.CellImages(var_Items.Add(2),0) = "1";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
471
|
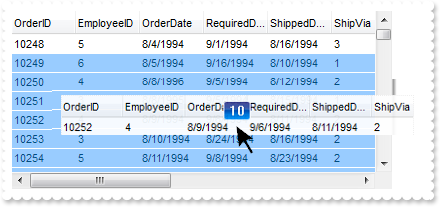
How do I programmatically scroll the control (method 2)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = false;
List1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExList\\Sample\\Access\\SAMPLE.ACCDB",3,3,null);
List1.DataSource = rs;
List1.Layout = "vscroll = 10";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
470
|
How do I programmatically scroll the control (method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = false;
List1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExList\\Sample\\Access\\SAMPLE.ACCDB",3,3,null);
List1.DataSource = rs;
List1.ScrollPos(true) = 10;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
469
|
How can I decode the Layout property
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Columns = List1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2").Position = 1;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("SubItem 1.1"),1) = "SubItem 1.2";
var_Items.Caption(var_Items.Add("SubItem 2.1"),1) = "SubItem 2.2";
List1.Columns.Item("C2").SortOrder = 2;
List1.EndUpdate();
alert( "Encoded:" );
alert( List1.Layout );
var var_Print = new ActiveXObject("Exontrol.Print");
alert( "Decoded: " );
alert( var_Print.Decode64TextW(List1.Layout) );
}
</SCRIPT>
</BODY>
|
|
468
|
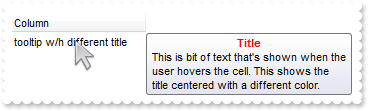
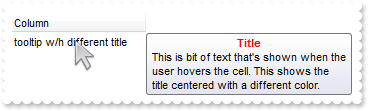
Does the title of the cell's tooltip supports HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("");
var_Column.Caption = "";
var_Column.HTMLCaption = "Column";
var var_Items = List1.Items;
var h = var_Items.Add("tooltip w/h different title");
var_Items.CellToolTip(h,0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the tit" +
"le centered with a different color.";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
467
|
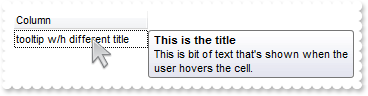
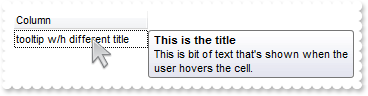
How do I specify a different title for the cell's tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("");
var_Column.Caption = "This is the title";
var_Column.HTMLCaption = "Column";
var var_Items = List1.Items;
var h = var_Items.Add("tooltip w/h different title");
var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell.";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
466
|
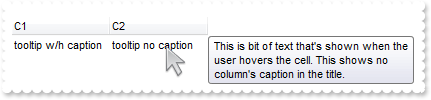
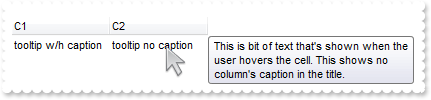
The cell's tooltip displays the column's caption in its title. How can I get ride of that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Columns = List1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2");
var var_Items = List1.Items;
var h = var_Items.Add("tooltip w/h caption");
var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title.";
var_Items.Caption(h,1) = "tooltip no caption";
var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title.";
var var_Column = List1.Columns.Item("C2");
var_Column.HTMLCaption = var_Column.Caption;
var_Column.Caption = "";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
465
|
When you click the cell it takes some time before the edit box appears, can this delay be removed

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="Click()" LANGUAGE="JScript">
var h = List1.ItemFromPoint(-1,-1,ColIndex,HitTestInfo);
List1.Items.Edit(h,ColIndex);
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.AllowEdit = true;
List1.Columns.Add("Default");
var var_Items = List1.Items;
var_Items.Add("");
var_Items.Add("Edit");
var_Items.Add("");
}
</SCRIPT>
</BODY>
|
|
464
|
How can I programmatically show the column's filter

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="RClick()" LANGUAGE="JScript">
var i = List1.ItemFromPoint(-1,-1,c,hit);
List1.Columns.Item(c).ShowFilter("-1,-1,128,128");
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ShowFocusRect = false;
var var_Column = List1.Columns.Add("Items ");
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
463
|
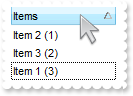
I want to be able to click on one of the headers, and sort by other column. How can I do that

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="ColumnClick(Column)" LANGUAGE="JScript">
// Column.SortOrder = 1
List1.SortOnClick = -1;
List1.Columns.Item("Sort").SortOrder = 1;
List1.SortOnClick = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.SortOnClick = 1;
List1.Columns.Add("Items");
List1.Columns.Add("Sort").Visible = false;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("Item 1 (3)"),1) = 3;
var_Items.Caption(var_Items.Add("Item 2 (1)"),1) = 1;
var_Items.Caption(var_Items.Add("Item 3 (2)"),1) = 2;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
462
|
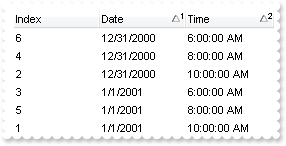
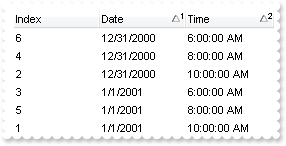
How can I sort by two-columns, one by date and one by time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.SingleSort = false;
var var_Columns = List1.Columns;
var_Columns.Add("Index").FormatColumn = "1 index ``";
var_Columns.Add("Date").SortType = 2;
var var_Column = var_Columns.Add("Time");
var_Column.SortType = 4;
var_Column.FormatColumn = "time(value)";
var var_Items = List1.Items;
var h = var_Items.Add(0);
var_Items.Caption(h,1) = "1/1/2001";
var_Items.Caption(h,2) = "1/1/2001 10:00:00 AM";
h = var_Items.Add(0);
var_Items.Caption(h,1) = "12/31/2000";
var_Items.Caption(h,2) = "1/1/2001 10:00:00 AM";
h = var_Items.Add(0);
var_Items.Caption(h,1) = "1/1/2001";
var_Items.Caption(h,2) = "1/1/2001 6:00:00 AM";
h = var_Items.Add(0);
var_Items.Caption(h,1) = "12/31/2000";
var_Items.Caption(h,2) = "1/1/2001 8:00:00 AM";
h = var_Items.Add(0);
var_Items.Caption(h,1) = "1/1/2001";
var_Items.Caption(h,2) = "1/1/2001 8:00:00 AM";
h = var_Items.Add(0);
var_Items.Caption(h,1) = "12/31/2000";
var_Items.Caption(h,2) = "1/1/2001 6:00:00 AM";
List1.Layout = "multiplesort=\"C1:1 C2:1\"";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
461
|
How can I connect to a DBF file
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = false;
List1.ContinueColumnScroll = false;
List1.MarkSearchColumn = false;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\\Program Files\\Microsoft Visual FoxPro 9\\",3,3,null);
List1.DataSource = rs;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
460
|
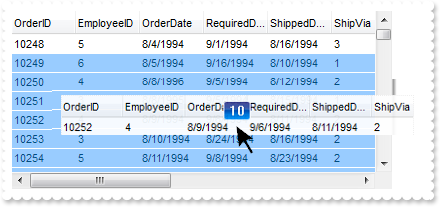
Does your control supports scrolling by touching the screen

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExList\\Sample\\Access\\SAMPLE.ACCDB",3,3,null);
List1.DataSource = rs;
List1.ContinueColumnScroll = true;
List1.ScrollBySingleLine = true;
List1.AutoDrag = 4112;
}
</SCRIPT>
</BODY>
|
|
459
|
How can I enlarge the size of the control's scroll bars, for using on touch screens

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.ScrollBars = 15;
List1.ScrollWidth = 32;
List1.ScrollHeight = 32;
List1.ScrollButtonHeight = 32;
List1.ScrollButtonWidth = 32;
}
</SCRIPT>
</BODY>
|
|
458
|
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="CellStateChanged(Item, ColIndex)" LANGUAGE="JScript">
var var_Items = List1.Items;
var_Items.Caption(Item,2) = var_Items.CellState(Item,0);
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ShowFocusRect = false;
List1.MarkSearchColumn = false;
List1.SelBackMode = 1;
var var_ConditionalFormat = List1.ConditionalFormats.Add("%2 != 0",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ForeColor = 255;
var_ConditionalFormat.ApplyTo = -1;
var var_Column = List1.Columns.Add("");
var_Column.Def(0) = true;
var_Column.Width = 16;
var_Column.AllowSizing = false;
List1.Columns.Add("Information");
List1.Columns.Add("Hidden").Visible = false;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add(""),1) = "This is a bit of text associated";
var h = var_Items.Add("");
var_Items.Caption(h,1) = "This is a bit of text associated";
var_Items.CellState(h,0) = 1;
var_Items.Caption(var_Items.Add(""),1) = "This is a bit of text associated";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
457
|
How can I display the caption bellow to picture

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ScrollBySingleLine = true;
List1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
List1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
List1.Columns.Add("Default");
var var_Items = List1.Items;
var h = var_Items.Add("<c><img>p1</img><br><c>your caption1");
var_Items.CellSingleLine(h,0) = false;
var_Items.CaptionFormat(h,0) = 1;
h = var_Items.Add("<c><img>p2</img><br><c>your caption2");
var_Items.CellSingleLine(h,0) = false;
var_Items.CaptionFormat(h,0) = 1;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
456
|
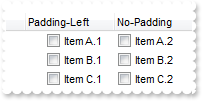
How can I add a vertical padding

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.DrawGridLines = -1;
var var_Column = List1.Columns.Add("Padding");
var_Column.Def(0) = true;
var_Column.Def(16) = false;
var_Column.Def(48) = 6;
var_Column.Def(49) = 6;
var_Column.Def(50) = 6;
var_Column.Def(51) = 6;
var var_Items = List1.Items;
var_Items.Add("padding");
var_Items.Add("padding");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
455
|
How do you embed HTML options into the anchor click string

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
alert( Options );
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Columns = List1.Columns;
var_Columns.Add("Car").Def(17) = 1;
var var_Items = List1.Items;
var_Items.Add("<a mazda_1;options for 1>Mazda <b>1</b></a>");
var_Items.Add("<a mazda_2;options for 2>Mazda <b>2</b></a>");
var_Items.Add("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>");
var_Items.Add("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
454
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78e" +
"gBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRx" +
"LC8Mw3BDvYDkOAABAIgI=");
List1.SelBackColor = 33554430;
List1.ShowFocusRect = false;
List1.Columns.Add("Items");
var var_Items = List1.Items;
var_Items.ItemBackColor(var_Items.Add("red")) = 255;
var_Items.ItemBackColor(var_Items.Add("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.Add("green")) = 65280;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
453
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.SelBackMode = 1;
List1.ShowFocusRect = false;
List1.Columns.Add("Items");
var var_Items = List1.Items;
var_Items.ItemBackColor(var_Items.Add("red")) = 255;
var_Items.ItemBackColor(var_Items.Add("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.Add("green")) = 65280;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
452
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.SelBackColor = List1.BackColor;
List1.SelForeColor = List1.ForeColor;
List1.ShowFocusRect = true;
List1.Columns.Add("Items");
var var_Items = List1.Items;
var_Items.ItemBackColor(var_Items.Add("red")) = 255;
var_Items.ItemBackColor(var_Items.Add("blue")) = 16711680;
var_Items.ItemBackColor(var_Items.Add("green")) = 65280;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
451
|
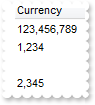
I am using the FormatColumn property, but is it also possible to have a blank field when the value is '0'. I've tried the 'leading zero' flag in the FormatColumn, but that did not work

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Currency").FormatColumn = "int(value) != 0 ? (value format `0||3|,`) : ``";
List1.Items.Add(123456789);
List1.Items.Add(1234);
List1.Items.Add(0);
List1.Items.Add(2345);
}
</SCRIPT>
</BODY>
|
|
450
|
Do you have a VB sample on how to use .FormatColumn to show this number '123456789' like '123,456,789'

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Currency").FormatColumn = "value format `0||3|,`";
List1.Items.Add(123456789);
List1.Items.Add(1234);
}
</SCRIPT>
</BODY>
|
|
449
|
Is it possible to change the image while do OLE Drag and Drop operations

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData(Items.FocusItem)
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Default");
List1.Items.Add("Item 1");
List1.Items.Add("Item 2");
List1.OLEDropMode = 1;
List1.HTMLPicture("OLEDragDropImage") = "C:\\Program Files\\Exontrol\\ExList\\Sample\\VB\\UNICODE\\unicode.jpg";
}
</SCRIPT>
</BODY>
|
|
448
|
Is it possible to change the image while do OLE Drag and Drop operations

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData(Items.FocusItem)
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Default");
List1.Items.Add("Item 1");
List1.Items.Add("Item 2");
List1.OLEDropMode = 1;
List1.VisualAppearance.Add(1,"C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\EBN\\xpbselIcon.ebn");
List1.Background(34) = 16777216;
List1.Background(33) = 16777215;
}
</SCRIPT>
</BODY>
|
|
447
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
List1.HTMLPicture("p1") = "c:\\exontrol\\images\\card.png";
List1.HTMLPicture("p2") = "c:\\exontrol\\images\\sun.png";
List1.AutoDrag = 11;
List1.ShowFocusRect = false;
List1.DefaultItemHeight = 26;
List1.Columns.Add("Task");
var var_Items = List1.Items;
var_Items.CaptionFormat(var_Items.Add("<img>p1:32</img> Group 1"),0) = 1;
var_Items.CaptionFormat(var_Items.Add("<img>p2:32</img> Group 2"),0) = 1;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
446
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.HTMLPicture("p1") = "c:\\exontrol\\images\\card.png";
List1.HTMLPicture("p2") = "c:\\exontrol\\images\\sun.png";
List1.HeaderHeight = 24;
List1.DefaultItemHeight = 48;
List1.DrawGridLines = -2;
List1.GridLineColor = 15790320;
List1.SelBackMode = 1;
List1.ColumnAutoResize = false;
List1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExList\\Sample\\Access\\SAMPLE.ACCDB",3,3,null);
List1.DataSource = rs;
List1.Columns.Item(0).Def(17) = 1;
List1.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`";
List1.Columns.Item(0).Width = 112;
List1.AutoDrag = 10;
List1.SingleSel = false;
var var_Items = List1.Items;
var_Items.SelectItem(1) = true;
var_Items.SelectItem(2) = true;
var_Items.SelectItem(3) = true;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
445
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = false;
List1.ContinueColumnScroll = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExList\\Sample\\Access\\SAMPLE.ACCDB",3,3,null);
List1.DataSource = rs;
List1.AutoDrag = 9;
List1.SingleSel = false;
var var_Items = List1.Items;
var_Items.SelectItem(1) = true;
var_Items.SelectItem(3) = true;
var_Items.SelectItem(4) = true;
var_Items.SelectItem(5) = true;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
444
|
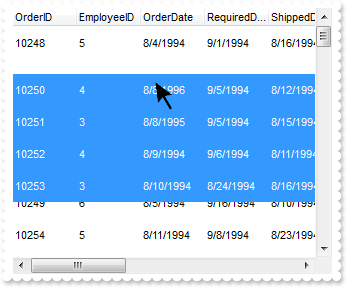
How can I change the row's position to another, by drag and drop. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.AutoDrag = 1;
List1.Columns.Add("Task");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
var_Items.Add("Item 4");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
443
|
Does your control support subscript or superscript, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.Columns.Add("Column").Def(17) = 1;
List1.Items.Add("<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1");
}
</SCRIPT>
</BODY>
|
|
442
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Column");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
List1.Layout = "Select=\"0\";SingleSort=\"C0:2\";Columns=1";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
441
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Column");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
List1.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAG" +
"QAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0" +
"jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI=";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
440
|
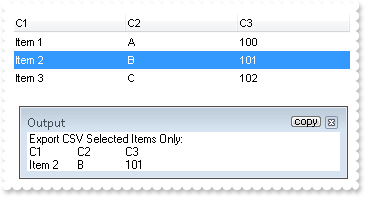
Is there any public method to export the selected data

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Columns = List1.Columns;
var_Columns.Add("C1");
var_Columns.Add("C2").FormatColumn = "1 index `A-Z`";
var_Columns.Add("C3").FormatColumn = "100 index ``";
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.SelectItem(var_Items.Add("Item 2")) = true;
var_Items.Add("Item 3");
List1.EndUpdate();
alert( "Export CSV Selected Items Only:" );
alert( List1.Export("","sel") );
}
</SCRIPT>
</BODY>
|
|
439
|
How can I change the visual aspect of the links in the sort bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.ColumnAutoResize = false;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExList\\Sample\\Access\\SAMPLE.ACCDB",3,3,null);
List1.DataSource = rs;
List1.SortBarHeight = 24;
List1.HeaderHeight = 24;
List1.BackColorSortBar = 15790320;
List1.BackColorSortBarCaption = List1.BackColor;
List1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BdsIQAAYAQGKIYBkAKBQAGaAoDDgNw0QwAAxjMK0EwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQYDkCQpA" +
"AWL4tCyMc7QHKAWhrEAbJjgQYJUh+TQAAZCIJRXRQAL/K6rKwnSCQIgkUBpGKdBynEYoYxAfyESCJWyIahWAwoQjUMB1HLQAAxC5kKbkIxyBABFBdVjVeBYG78Bz+ABj" +
"EovbAMEwPBqAMwmIAZDheA4FR4AGhTXKcbxrFaXZSzKckPRoADSZq1Sg5LjDJI2ABqU6ABqNLZtJKsZS4apABrWeZ3Q7QMLdFTwA4PH6EZhxXAYbTVeaPZjQIBAgI");
List1.SortBarVisible = true;
List1.SortBarCaption = "Drag a <b>column</b> header here to group by that column.";
var var_Column = List1.Columns.Item(1);
var_Column.Alignment = 1;
var_Column.Def(4) = 15790320;
var_Column.SortOrder = true;
var var_Column1 = List1.Columns.Item(5);
var_Column1.Alignment = 1;
var_Column1.Def(4) = 16119285;
var_Column1.SortOrder = true;
List1.Background(28) = 16777216;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
438
|
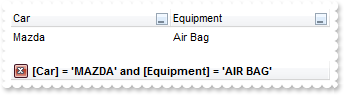
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.MarkSearchColumn = false;
var var_Columns = List1.Columns;
var var_Column = var_Columns.Add("Car");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "MAZDA";
var var_Column1 = var_Columns.Add("Equipment");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = 3;
var_Column1.Filter = "AIR BAG";
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("Mazda"),1) = "Air Bag";
var_Items.Caption(var_Items.Add("Toyota"),1) = "Air Bag,Air condition";
var_Items.Caption(var_Items.Add("Ford"),1) = "Air condition";
var_Items.Caption(var_Items.Add("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.Caption(var_Items.Add("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.Caption(var_Items.Add("Mazda"),1) = "ABS,ESP";
List1.ApplyFilter();
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
437
|
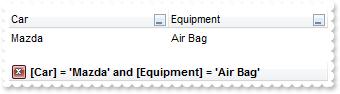
How can I have a case-sensitive filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.MarkSearchColumn = false;
var var_Columns = List1.Columns;
var var_Column = var_Columns.Add("Car");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 496;
var_Column.Filter = "Mazda";
var var_Column1 = var_Columns.Add("Equipment");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = 259;
var_Column1.Filter = "Air Bag";
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("Mazda"),1) = "Air Bag";
var_Items.Caption(var_Items.Add("Toyota"),1) = "Air Bag,Air condition";
var_Items.Caption(var_Items.Add("Ford"),1) = "Air condition";
var_Items.Caption(var_Items.Add("Nissan"),1) = "Air Bag,ABS,ESP";
var_Items.Caption(var_Items.Add("Mazda"),1) = "Air Bag, ABS,ESP";
var_Items.Caption(var_Items.Add("Mazda"),1) = "ABS,ESP";
List1.ApplyFilter();
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
436
|
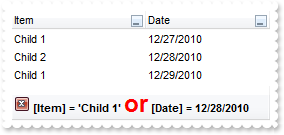
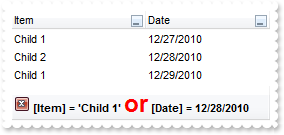
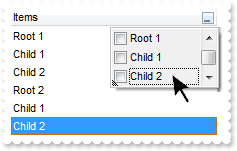
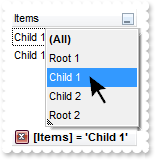
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Item");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.Filter = "Child 1";
var_Column.FilterType = 240;
var var_Column1 = List1.Columns.Add("Date");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.DisplayFilterDate = true;
var_Column1.FilterList = 9474;
var_Column1.Filter = "12/28/2010";
var_Column1.FilterType = 4;
List1.FilterCriteria = "%0 or %1";
List1.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>";
List1.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>";
var var_Items = List1.Items;
var h = var_Items.Add("Root 1");
var_Items.Caption(var_Items.Add("Child 1"),1) = "12/27/2010";
var_Items.Caption(var_Items.Add("Child 2"),1) = "12/28/2010";
h = var_Items.Add("Root 2");
var_Items.Caption(var_Items.Add("Child 1"),1) = "12/29/2010";
var_Items.Caption(var_Items.Add("Child 2"),1) = "12/30/2010";
List1.ApplyFilter();
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
435
|
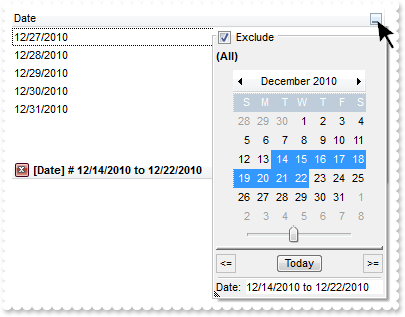
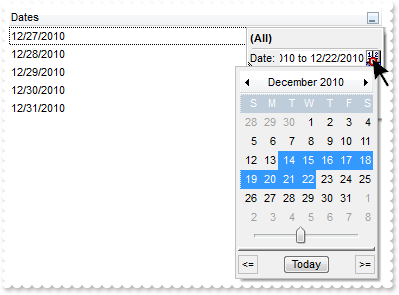
Is it possible exclude the dates being selected in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 9474;
var var_Items = List1.Items;
var_Items.Add("12/27/2010");
var_Items.Add("12/28/2010");
var_Items.Add("12/29/2010");
var_Items.Add("12/30/2010");
var_Items.Add("12/31/2010");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
434
|
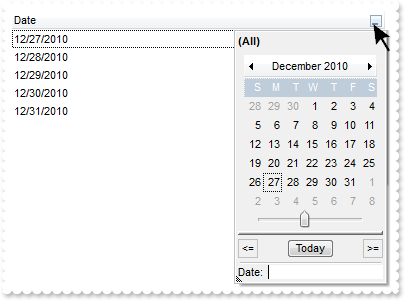
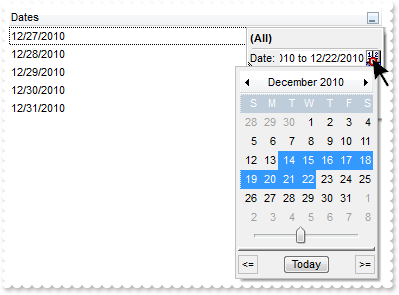
How can I display a calendar control inside the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Date");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1282;
var var_Items = List1.Items;
var_Items.Add("12/27/2010");
var_Items.Add("12/28/2010");
var_Items.Add("12/29/2010");
var_Items.Add("12/30/2010");
var_Items.Add("12/31/2010");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
433
|
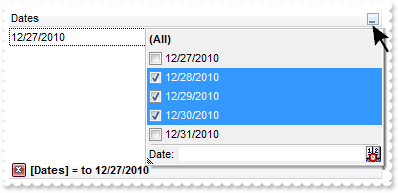
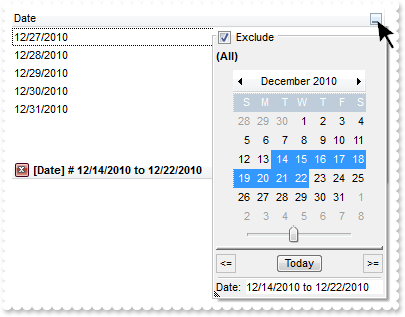
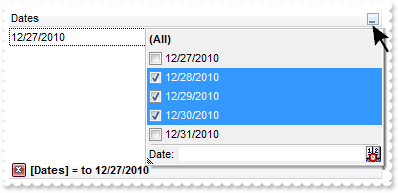
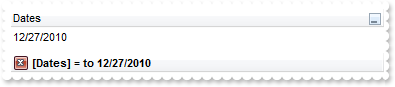
Is it possible to include the dates as checkb-boxes in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1280;
var_Column.Filter = "to 12/27/2010";
var_Column.FilterType = 4;
var var_Items = List1.Items;
var_Items.Add("12/27/2010");
var_Items.Add("12/28/2010");
var_Items.Add("12/29/2010");
var_Items.Add("12/30/2010");
var_Items.Add("12/31/2010");
List1.ApplyFilter();
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
432
|
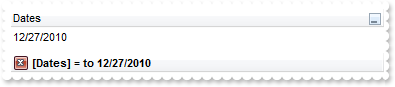
How can I filter items for dates before a specified date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1026;
var_Column.Filter = "to 12/27/2010";
var_Column.FilterType = 4;
var var_Items = List1.Items;
var_Items.Add("12/27/2010");
var_Items.Add("12/28/2010");
var_Items.Add("12/29/2010");
var_Items.Add("12/30/2010");
var_Items.Add("12/31/2010");
List1.ApplyFilter();
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
431
|
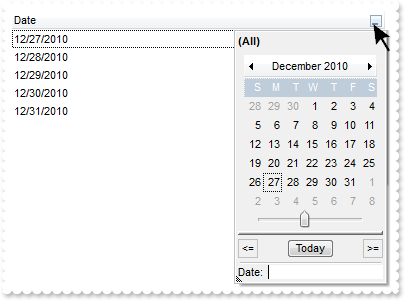
Is it possible to filter dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Dates");
var_Column.SortType = 2;
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterList = 1026;
var var_Items = List1.Items;
var_Items.Add("12/27/2010");
var_Items.Add("12/28/2010");
var_Items.Add("12/29/2010");
var_Items.Add("12/30/2010");
var_Items.Add("12/31/2010");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
430
|
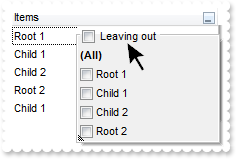
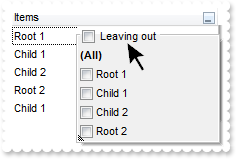
Is it possible to change the Exclude field name to something different, in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Description(25) = "Leaving out";
var var_Column = List1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = List1.Items;
var h = var_Items.Add("Root 1");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
h = var_Items.Add("Root 2");
var_Items.Add("Child 1");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
429
|
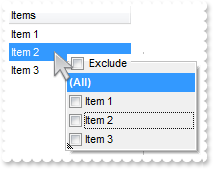
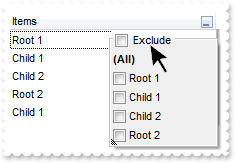
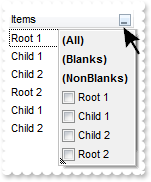
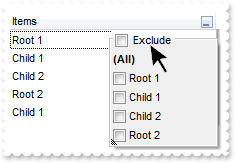
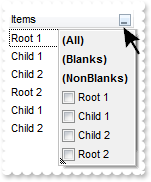
How can I display the Exclude field in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 9472;
var var_Items = List1.Items;
var h = var_Items.Add("Root 1");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
h = var_Items.Add("Root 2");
var_Items.Add("Child 1");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
428
|
Is it possible to show and ensure the focused item from the control, in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 1280;
var var_Items = List1.Items;
var h = var_Items.Add("Root 1");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
h = var_Items.Add("Root 2");
var_Items.Add("Child 1");
var_Items.SelectItem(var_Items.Add("Child 2")) = true;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
427
|
Is it possible to show only blanks items with no listed items from the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16386;
var var_Items = List1.Items;
var h = var_Items.Add("Root 1");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
h = var_Items.Add("Root 2");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
426
|
How can I include the blanks items in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16640;
var var_Items = List1.Items;
var h = var_Items.Add("Root 1");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
h = var_Items.Add("Root 2");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
425
|
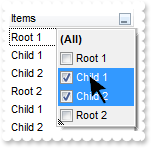
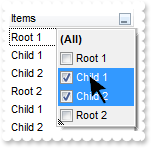
How can I select multiple items in the drop down filter window, using check-boxes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 256;
var var_Items = List1.Items;
var h = var_Items.Add("Root 1");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
h = var_Items.Add("Root 2");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
424
|
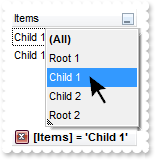
Is it possible to allow a single item being selected in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 128;
var var_Items = List1.Items;
var h = var_Items.Add("Root 1");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
h = var_Items.Add("Root 2");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
423
|
How can I display no (All) item in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Description(0) = "";
var var_Column = List1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.FilterList = 2;
var var_Items = List1.Items;
var h = var_Items.Add("Root 1");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
h = var_Items.Add("Root 2");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
422
|
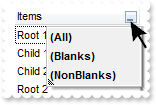
Is it possible to display no items in the drop down filter window, so only the pattern is visible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
var var_Column = List1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.FilterList = 2;
var var_Items = List1.Items;
var h = var_Items.Add("Root 1");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
h = var_Items.Add("Root 2");
var_Items.Add("Child 1");
var_Items.Add("Child 2");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
421
|
How can I sort the value gets listed in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.MarkSearchColumn = false;
List1.Description(0) = "";
List1.Description(1) = "";
List1.Description(2) = "";
var var_Column = List1.Columns.Add("P1");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 16;
var var_Column1 = List1.Columns.Add("P2");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.FilterList = 32;
var var_Items = List1.Items;
var h = var_Items.Add("Z3");
var_Items.Caption(h,1) = "C";
var_Items.Caption(var_Items.Add("Z1"),1) = "B";
var_Items.Caption(var_Items.Add("Z2"),1) = "A";
}
</SCRIPT>
</BODY>
|
|
420
|
How can I add or change the padding (spaces) for captions in the control's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Padding-Left").Def(52) = 18;
var var_Column = List1.Columns.Add("Padding-Right");
var_Column.Def(53) = 18;
var_Column.HeaderAlignment = 2;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
419
|
Do you have any plans to add cell spacing and cell padding to the cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.DrawGridLines = -2;
var var_Column = List1.Columns.Add("Padding-Left");
var_Column.Def(0) = true;
var_Column.Def(48) = 18;
List1.Columns.Add("No-Padding").Def(0) = true;
List1.Columns.Add("Empty").Position = 0;
var var_Items = List1.Items;
var_Items.Caption(var_Items.Add("Item A.1"),1) = "Item A.2";
var_Items.Caption(var_Items.Add("Item B.1"),1) = "Item B.2";
var_Items.Caption(var_Items.Add("Item C.1"),1) = "Item C.2";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
418
|
Is it possible display numbers in the same format no matter of regional settings in the control panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Def").Def(17) = 1;
var var_Items = List1.Items;
var h = var_Items.Add(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'";
h = var_Items.Add(100000.27);
var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')";
h = var_Items.Add(-100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'";
h = var_Items.Add(-100000.27);
var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
417
|
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Def").Def(17) = 1;
var var_Items = List1.Items;
var h = var_Items.Add(0.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.Add(0.27);
var_Items.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
416
|
How can I specify the format for negative numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Def").Def(17) = 1;
var var_Items = List1.Items;
var h = var_Items.Add(-100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.Add(-100000.27);
var_Items.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
415
|
Is it possible to change the grouping character when display numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Def").Def(17) = 1;
var var_Items = List1.Items;
var h = var_Items.Add(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.Add(100000.27);
var_Items.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
414
|
How can I display numbers with 2 digits in each group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Def").Def(17) = 1;
var var_Items = List1.Items;
var h = var_Items.Add(100000.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.Add(100000.27);
var_Items.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
413
|
How can I display my numbers using a different decimal separator

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Def").Def(17) = 1;
var var_Items = List1.Items;
var h = var_Items.Add(100.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.Add(100.27);
var_Items.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
412
|
Is it possible to display the numbers using 3 (three) digits

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Def").Def(17) = 1;
var var_Items = List1.Items;
var h = var_Items.Add(100.27);
var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'";
h = var_Items.Add(100.27);
var_Items.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'";
h = var_Items.Add(100.27);
var_Items.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'";
h = var_Items.Add(100.27);
var_Items.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'";
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
411
|
Is it possible to format numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.MarkSearchColumn = false;
List1.SelBackColor = List1.BackColor;
List1.SelForeColor = List1.ForeColor;
List1.ShowFocusRect = true;
var var_Columns = List1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("A");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 36;
var_Column.FormatColumn = "len(value) ? value + ' +'";
var var_Column1 = var_Columns.Add("B");
var_Column1.SortType = 1;
var_Column1.AllowSizing = false;
var_Column1.Width = 36;
var_Column1.FormatColumn = "len(value) ? value + ' +'";
var var_Column2 = var_Columns.Add("C");
var_Column2.SortType = 1;
var_Column2.AllowSizing = false;
var_Column2.Width = 36;
var_Column2.FormatColumn = "len(value) ? value + ' ='";
var var_Column3 = var_Columns.Add("A+B+C");
var_Column3.SortType = 1;
var_Column3.Width = 64;
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)";
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column3.Def(17) = 1;
var var_Items = List1.Items;
var h = var_Items.Add("Item");
var_Items.CaptionFormat(h,4) = 2;
h = var_Items.Add("Item 1");
var_Items.Caption(h,1) = 7;
var_Items.Caption(h,2) = 3;
var_Items.Caption(h,3) = 1;
h = var_Items.Add("Item 2");
var_Items.Caption(h,1) = -2;
var_Items.Caption(h,2) = -2;
var_Items.Caption(h,3) = -4;
h = var_Items.Add("Item 3");
var_Items.Caption(h,1) = 2;
var_Items.Caption(h,2) = 2;
var_Items.Caption(h,3) = -4;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
410
|
Is it possible background color displayed when the mouse passes over an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Def");
List1.HotBackColor = 8388608;
List1.HotForeColor = 16777215;
var var_Items = List1.Items;
var_Items.Add("Item A");
var_Items.Add("Item B");
var_Items.Add("Item C");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
409
|
Is it possible to specify the cell's value but still want to display some formatted text instead the value

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.MarkSearchColumn = false;
var var_Columns = List1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("Values");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 64;
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)";
var_Column.Def(17) = 1;
var var_Items = List1.Items;
var_Items.FormatCell(var_Items.Add("Item A"),1) = "`<none>`";
var_Items.Caption(var_Items.Add("Item 1"),1) = 10;
var_Items.Caption(var_Items.Add("Item 2"),1) = 15;
var_Items.Caption(var_Items.Add("Item 3"),1) = 25;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
408
|
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.MarkSearchColumn = false;
var var_Columns = List1.Columns;
var_Columns.Add("Name");
var var_Column = var_Columns.Add("Values");
var_Column.SortType = 1;
var_Column.AllowSizing = false;
var_Column.Width = 64;
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)";
var_Column.Def(17) = 1;
var var_Items = List1.Items;
var_Items.FormatCell(var_Items.Add("Item A"),1) = " ";
var_Items.Caption(var_Items.Add("Item 1"),1) = 10;
var_Items.Caption(var_Items.Add("Item 2"),1) = 15;
var_Items.Caption(var_Items.Add("Item 3"),1) = 25;
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
407
|
I am using the FormatColumn to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="SelectionChanged()" LANGUAGE="JScript">
var var_Items = List1.Items;
var_Items.ClearItemBackColor(-1);
var_Items.ItemBackColor(var_Items.SelectedItem(0)) = 16777088;
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.MarkSearchColumn = false;
List1.SelForeColor = List1.ForeColor;
List1.SelBackColor = List1.BackColor;
List1.ShowFocusRect = false;
var var_Columns = List1.Columns;
var var_Column = var_Columns.Add("Format");
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" +
"00FF>+'+(value format '2|.|3|,' ): '0.00') )";
var_Column.Def(17) = 1;
var var_Items = List1.Items;
var_Items.Add(10);
var_Items.Add(-8);
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
406
|
Is it possible to change the height for all items at once

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Columns.Add("Items");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
var_Items.Add("Item 3");
var_Items.Add("Item 4");
List1.EndUpdate();
List1.DefaultItemHeight = 12;
List1.Items.ItemHeight(-1) = 12;
}
</SCRIPT>
</BODY>
|
|
405
|
How can I change the shape of the line to be shown when user drag and drop data over the control

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("data to be dragged")
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.OLEDropMode = 1;
List1.VisualAppearance.Add(1,"C:\\Program Files\\Exontrol\\ExList\\Sample\\VB\\DragDrop\\insert_bottom.ebn");
List1.Background(96) = 16777216;
List1.Columns.Add("Default");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
}
</SCRIPT>
</BODY>
|
|
404
|
How can I highlight the item from cursor when the user drag and drop data over the control

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("data to be dragged")
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.OLEDropMode = 1;
List1.Background(96) = 1;
List1.Columns.Add("Default");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
}
</SCRIPT>
</BODY>
|
|
403
|
How can I start drag and drop items

<BODY onload="Init()">
<SCRIPT FOR="List1" EVENT="OLEStartDrag(Data, AllowedEffects)" LANGUAGE="JScript">
// Data.SetData("to be carried by drag and drop")
AllowedEffects = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.OLEDropMode = 1;
List1.Columns.Add("Default");
var var_Items = List1.Items;
var_Items.Add("Item 1");
var_Items.Add("Item 2");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
402
|
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = List1.Columns;
var_Columns.Add("Value");
var var_Column = var_Columns.Add("CellSingleLine = False");
var_Column.ComputedField = "%0";
var_Column.Def(16) = false;
var var_Column1 = var_Columns.Add("FormatColumn/replace CRLF");
var_Column1.ComputedField = "%0";
var_Column1.FormatColumn = "value replace `\\r\\n` with ``";
var var_Column2 = var_Columns.Add("FormatColumn/replace TAB,CRLF");
var_Column2.ComputedField = "%0";
var_Column2.FormatColumn = "(value replace `\\t` with ``) replace `\\r\\n` with ``";
var var_Items = List1.Items;
var_Items.Add("a\\ta\\r\\nb\\tb");
}
</SCRIPT>
</BODY>
|
|
401
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1B0CA5A8-2107-4460-BBEE-F25F8801B2F6" id="List1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
List1.BeginUpdate();
List1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
List1.DrawGridLines = -1;
List1.HeaderHeight = 24;
List1.DefaultItemHeight = 24;
var var_Column = List1.Columns.Add("Image");
var_Column.AllowSizing = false;
var_Column.Width = 32;
var_Column.HTMLCaption = "<img>1</img>";
var_Column.HeaderAlignment = 1;
var_Column.Alignment = 1;
var_Column.Def(17) = 1;
List1.Columns.Add("Rest");
var var_Items = List1.Items;
var_Items.Add("<img>1</img>");
var_Items.Add("<img>2</img>");
var_Items.Add("<img>3</img>");
List1.EndUpdate();
}
</SCRIPT>
</BODY>
|